Young's Today
CSS 본문
Cascading Style Sheets (CSS)
계단식으로 스타일을 정의하는 문서
웹 문서의 컨텐츠에 스타일을 추가하는 언어 (색상, 크기, 위치 등)
확장자는 .css 로 사용하며 반드시 HTML과 함께 사용
CSS 기본 문법
| 구분 | 내용 |
| 선택자 | 어떤 요소에 스타일을 적용할지에 대한 정보 |
| 중괄호 | 선택한 요소에 적용할 스타일을 정의하는 영역 |
| 속성명 | 어떤 스타일을 정의하고 싶은지에 대한 정보 (색상, 크기, 위치 등) |
| 속성값 | 어떻게 정의하고 싶은지에 대한 정보 |
(ex) 선택자 {속성명: 속성값}
(ex) p{color:red} / p태그의 빨간색 글자 설정
HTML에 CSS 더하는 방법
| 구분 | 내용 | 예시 |
| 인라인 스타일 | 태그에 직접 기술하며 선택자 필요 X | <p style="color:blue">컨텐츠</p> |
| 스타일 태그 | 스타일 시트를 위한 태그를 추가하여 기술 | <style> p{color:red} </style> |
| 문서 간의 연결 | 스타일시트 문서를 따로 작성하여 HTMl 문서와 연결 - href : 연결하고자 하는 외부 소스의 url 기술하는 속성 - rel : 현재 문서(HTML)와 외부 소스의 연관 관계 기술하는 속성 |
<link href="./style.css" rel="stylesheet"> / head 내부에 작성 |
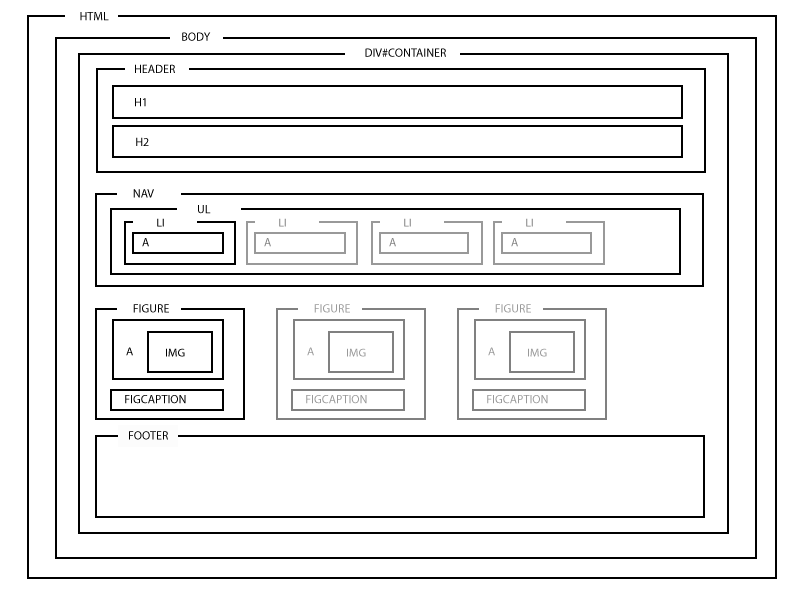
HTML 문서의 레이아웃

선택자의 종류
전체선택자 : 모든 요소를 선택
(ex) *{color:blue} / 문서 내 모든 요소의 글자색을 파란색으로 지정
* { }태그선택자/유형선택자 : 주어진 이름을 가진 요소 선택, 동일한 이름의 요소 모두 선택
(ex) p{color:blue} / p태그 요소의 글자색을 파란색으로 지정
h1 { }
div { }클래스선택자 : 주어진 class 속성값을 가진 요소 선택, 동일한 이름의 요소 모두 선택
(ex) .text{color:blue} / 문서 내 class가 text인 모든 요소 글자색을 파란색으로 지정
.widget { }
.center { }아이디선택자 : 주어진 id 속성값을 가진 요소 선택, id는 고유한 식별자 역할을 하는 전역 속성
(ex) #text{color:blue} / 문서 내 id가 text인 요소의 글자색을 파란색으로 지정
#only { }그룹선택자 : 다양한 유형의 요소를 한꺼번에 선택
(ex) h1, p, div{color:blue} / h1, p, div 태그 요소의 글자색을 파란색으로 지정
section, h1 { }특성선택자(속성선택자) : 주어진 속성의 존재 여부나 그 값에 따라 요소를 선택
(ex) [class]{background-color:red} / 클래스 속성을 가지고 있는 요소 선택
(ex) [class="item"]{background-color:red} / 클래스가 item인 요소 선택
(ex) [class *= "item"]{color:red} / 클래스 값에 item이 포함되는 요소 선택
(ex) [class ^= "item"]{color:red} / 클래스 값에 item로 시작되는 요소 선택
(ex) [class $= "item"]{color:red} / 클래스 값에 item이 끝나는 요소 선택
자식선택자 : 첫번째로 입력한 요소의 바로 아래 자식인 요소 선택
(ex) header > div {} / header의 바로 아래 자식인 div만 선택되고 div의 자식인 p는 선택되지 않음
<header>
<div> <!-- 선택 -->
<p>
<div></div>
</p>
</div>
</header>후손선택자 : 첫번째로 입력한 요소의 후손을 선택
(ex) header div {} / header의 바로 아래 자식인 div 선택하고, p의 자식인 div 요소까지 모두 선택 (div는 모두 선택)
<header>
<div><!-- 선택 -->
<p>
<div><!-- !!선택!! -->
</div>
</p>
</div>
</header>형제선택자 : 같은 부모 요소를 공유하면서, 첫번째 입력한 요소 뒤에 오는 두번째 입력한 요소 모두 선택
(ex) section ~ p {} / section 요소 뒤에 있는 세개의 p 요소 모두 선
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
</header>인접형제선택자 : 같은 부모 요소를 공유하면서, 첫번째 입력한 요소 뒤에 오는 두번째 입력한 요소 중 1개만 선택
(ex) section + p {}
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p>
<p></p>
</header>의사클래스(가상클래스) : 선택자에 추가하는 키워드, 요소가 어떤 특정한 상태가 되었을 때 요소 선택
| 종류 | 내용 |
| hover | 마우스 포인터가 요소 위에 올라간 상태 |
| active | 사용자가 요소를 활성화한 상태 |
| focus | 요소가 포커스를 받고있는 상태 |
| disabled | 비활성 상태인 요소 |
| nth-child() | 형제 사이에서의 순서에 따라 요소 선택 |
| https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes | |
(ex) 선택자: 의사클래스 {속성명: 속성값}
(ex) h1:hover{color:red} / h1 요소에 마우스 커서가 올라오면 빨간 글자로 표시
그 외에도 아래와 같이 다양한 선택자의 종류가 있음
가상클래스선택자 / UI요소상태선택자 / 구조가상클래스선택자 / 부정선택자 / 정합성확인선택자
의사요소
선택자에 추가하는 키워드, 선택한 요소의 특정 부분에 대한 스타일 정의 가능
| 종류 | 내용 |
| after | 요소의 앞에 의사 요소를 생성/추가 |
| before | 요소의 뒤에 의사 요소를 생성/추가 |
| first-line | 블록 레벨 요소의 첫번째 선에 스타일 적용 |
| marker | 목록 기호의 스타일을 적용 |
| placeholder | 입력 요소의 플레이스홀더(자리표시자) 스타일 적용 |
| https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements | |
(ex) 선택자::의사요소{속성명:속성값}
(eX) li::first-letter{font-size:20px} / li요소의 첫번째 글자만 20px로 지정
선택자의 특징
선택자가 겹치는 경우 나중에 작성된 스타일이 적용
선택자가 다르지만 요소가 겹치는 경우 선택자 우선 순위에 의해 스타일 적용 (아이디>클래스>태그)
텍스트 속성
| 종류 | 내용 | 예시 |
| font-family | 글꼴 정의 | *{font-family:Times, monospace, serif} times를 우선 사용하여 없을 경우 순차 적용 |
| font-size | 글자 크기 정의 - px : 픽셀, 크기가 고정된 절대 단위 - rem : html 태그 폰트 사이즈에 대응하는 상대적 크기 (브라우저의 기본 글자 크기가 1 rem 기준) - em : 부모 태그 폰트 사이즈에 대응하는 상대적 크기 |
span{font-size: 16px} |
| font-weight | 글자 굵기 정의, 100-900까지 가능 | p{font-weight: 400} 400 (normal) / 700 (bold) |
| text-align | 정렬 방식 정의, left, right, center, justify(양끝정렬) | p{text-align: center} |
| color | 글자 색상 정의, RGB함수, 색상코드, 키워드 사용 가능 | p{color:red} p{color: #FF000} p{color: rgb(100, 0, |
| text-decoration | 밑줄, 가로줄 | |
| letter-spacing | 자간 | |
| line-height | 행간 |
인라인 요소 / 블록 레벨 요소
인라인 요소 : 자기에게 필요한 만큼의 공간만 차지 (span, a 등)
블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록 형성 (div, p, h1 등)
| block | inline-block | inline | |
| 줄 바꿈 여부 | 줄 바꿈이 일어남 | 줄 바꿈 일어나지 않음 | 줄 바꿈 일어나지 않음 |
| 기본적으로 갖는 너비 | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width/height 사용 가능 여부 | 가능 | 가능 | 불가능 |
| 대표적인 예시 | div / p | span |
디스플레이 속성 : display
요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지 정의
(ex) div{display: inline} / 블록 레벨 요소인 div를 인라인으로 처리하도록 정의
(ex) a{display:block} / 인라인 요소인 a를 블록 레벨 요소로 처리하도록 정의
볼더 속성 : border
요소가 차지하고 있는 영역에 테두리 그리는 것
속성값으로 테두리 두께, 모양, 크기 등 지정 가능 (단축속성)
(ex) span{border: 2px solid green} / 두께가 2px인 직선 모양의 초록색 테두리
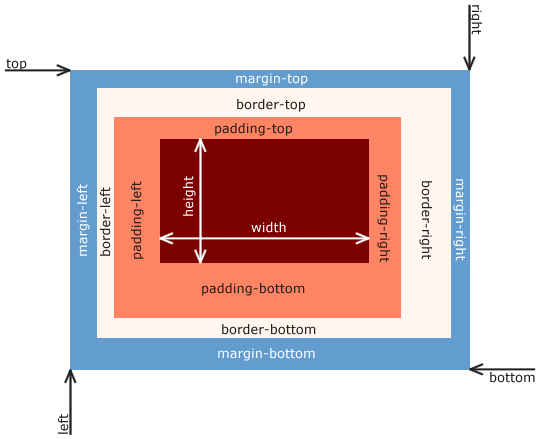
레이아웃 - 박스모델
브라우저가 요소를 렌더링할 때 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하며 이 영역을 박스라 함
CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정할 수 있음
- 컨텐츠 영역 : width, height
- 안쪽 여백 : padding
- 경계선(테두리) : margin
- 바깥쪽 여백으로 구성된 영역 : border-width

박스모델 : padding/margin
테두리(border)의 안쪽은 padding 바깥쪽은 margin
- padding-top, padding-bottom, padding-left, padding-right
- margin-top, margin-bottom, margin-left, margin-right
(ex) div{padding-top: 30px}
(ex) div{border: 5px slod red; margin: 10px}
박스모델 : box-sizing 박스 사이즈
속성은 요소의 너비(width)와 높이(height)를 계산하는 방법을 지정
너비와 높이가 같더라도 box-sizing 속성값에 따라 크기가 달라질 수 있음
- content-box : 기본값으로 너비와 높이가 콘텐츠 영역만을 포함
- border-box : 너비와 높이가 안쪽 여백과 테두리까지 포함
배경 : background
단축 속성으로써 색상, 이미지, 반복 등 다양한 하위 속성 정의 가능
| 종류 | 내용 |
| background-color | 배경 색 정의 |
| background-image | 배경 이미지를 정의 |
| background-position | 배경 이미지의 초기 위치 정의 |
| background-size | 배경 이미지의 크기 정의 |
| background-repeat | 배경 이미지의 반복 방법을 정의 |
플롯 : float
플롯 속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽/오른쪽에 배치되게 함
문서의 흐름에서는 제외되지만 필요한 만큼의 공간은 차지하게 됨
| 종류 | 내용 |
| none | 기본값, 원래 상태 |
| left | 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함 |
| right | 자신을 포함하고 있는 박스의 오른편에 떠 있어야 함 |
포지션 : position
문서 상에 요소를 배치하는 방법을 정의
요소의 배치 방법을 결정하면 top, bottom, right, left가 최종 위치를 결정하는 방식
position으로 배치할 방법 결정하고 상하좌우 위치 지정은 필요에 따라 얼만큼 떨어뜨릴지 선택적으로 결정
| 종류 | 내용 |
| static | 기본값으로 요소를 일반적인 문서 흐름에 따라 배치 |
| relative | 일반적인 문서 흐름에 따라 배치하되 상하좌우 위치값에 따라 오프셋 적용 |
| absolute | 일반적인 문서 흐름에서 제거하고 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋 적용 |
| fixed | 일반적인 문서 흐름에서 제거하고 지정한 위치에 고정 |
| sticky | 일반적인 문서 흐름에서 제거하고 스크롤 동작이 존재하는 가장 가까운 요소에 대해 오프셋 적용 |
플렉스박스 : flexbox
요소들을 포함하기 때문에 플렉스 컨테이너 (flex container)라고 부르기도 함
박스 내 요소 간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델
차원 모델이라 부르는 이유는 레이아웃을 다룰 때 한번에 하나의 차원(행/열)만 다룬다는 특성때문
플렉스 컨테이너를 만들기 위해서는 컨테이너에 display:flex를 적용해야 함
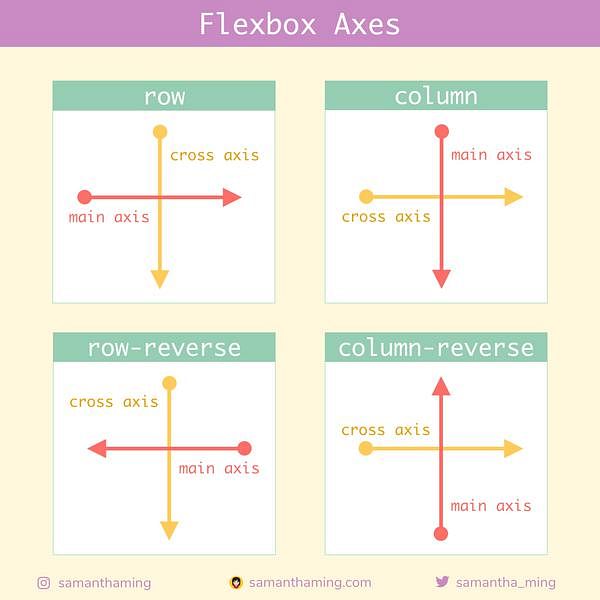
플렉스박스 방향 : flex-direction
플렉스 박스 내 요소를 배치할 때 사용할 주축 및 방향(정방향/역방향)을 지정
| 종류 | 내용 |
| row | 기본값, 주축은 행, 방향은 콘텐츠 방향과 동일 |
| row reverse | 주축은 행, 방향은 콘텐츠 방향과 반대 |
| column | 주축은 열, 방향은 콘텐츠 방향과 동일 |
| column reverse | 주축은 열, 방향은 콘텐츠 방향과 반대 |

플렉스박스 속성
| 종류 | 내용 | 예시 |
| 주축배치방법 (justify-content) | center, flex-start, flex-end, space-around 사용 가능 | justify-content: center |
| 교차축배치방법 (align-items) | center, flex-start, flex-end, space-around 사용 가능 | align-items : center |
| 교차축개별요소배치방법 (align-self) | center, flex-start, flex-end, space-around 사용 가능 | align-self : center |
| 줄바꿈여부 (flex-wrap) | wrap, rowrap, wrap-reverse 사용 가능 | flex-wrap : center |
- 외에도 다양한 속성값이 있으므로 필요에 따라 추가로 알아보아야 함
Z인덱스 : z-index
요소의 쌓임 순서 (stack order)를 정의할 수 있음
정수 값을 지정하여 쌓임 맥락 (stacking context)에서의 레벨을 정의하는 방식으로 적용
위치 지정 요소(position 속성이 정의되어 있는 요소)에 대해 적용할 수 있는 속성
상속
하위 요소가 상위 요소의 스타일 속성값을 물려받는 것을 의미
(ex) ul {color: red} / 하위 요소인 li 요소를 선택하지 않아도 ul의 속성이 반영
상속 가능 속성 vs 상속 불가능 속성
| 상속 가능 | 상속 불가능 |
| color font-family font-size font-weight text-align cursor etc |
background-color background-image background-repeat border display etc |
| https://www.w3.org/TR/CSS21/propidx.html | |
공용키워드
모든 CSS 속성에 사용 가능한 키워드이며 전역값이라고 표현하기도 함
| 키워드 | 의미 |
| inherit | 상위 요소로부터 해당 속성의 값을 받아 사용 |
| initial | 브라우저에 지정되어 있는 해당 속성의 기본값을 요소에 적용 |
| unset | 상속 속성에 대해서는 inherit 처럼 / 상속되지 않는 속성에 대해서는 initial 처럼 적용 |
'Hello World > FN' 카테고리의 다른 글
| HTML (0) | 2023.04.05 |
|---|
