Young's Today
2023-04-12. TIL 본문
- 오늘은 HTML에 대해서 전반적으로 한번 더 학습했다.
- 요소와 태그 같은 명칭들이 많이 나와서 약간 헷갈리기는 하지만 쓰다보면 적응이 될 것 같다.
- 메타 태그에 항상 한글과 영어를 사용하는 charset=utf-8만 지정하는 것만 보았는데 그 외에도 다양한 것들이 있다.
- 뷰포트를 설정하면 알아서 페이지에 따라서 배율이 조정되는건지 해봐야 할 것 같다.
- HTML은 그렇게 어렵지 않아서 금방 학습을 끝낼 수 있었다.
https://doyoung-p.tistory.com/258
HTML
HTML (HyperText Markup Language) HyperText : 하이퍼링크를 통해 어떤 문서에서 다른 문서로 접근할 수 있는 텍스트 Markup : 콘텐츠를 표시 Language : 언어 즉, 하이퍼텍스트와 콘텐츠를 표시해주는 언어 웹브
doyoung-p.tistory.com
- HTML을 이용해서 자기소개 페이지를 만드는 것이 오늘의 숙제
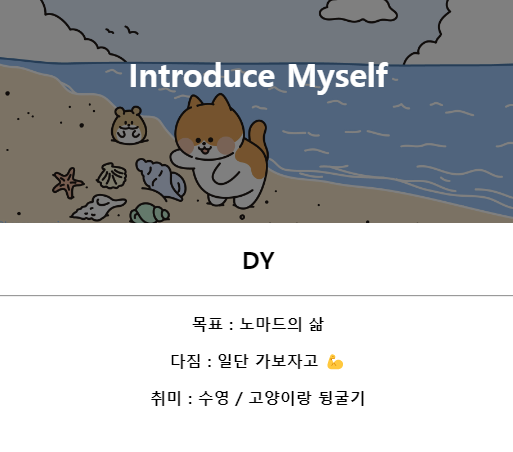
- 아래 이미지처럼 나는 간략하게 만들어보았다.

- 사실 사진을 트위터에서 가져온거라 내가 이렇게 사용해도 되는건지 잘 모르겠다.
- 사진 위에 이름 넣는건 사실 HTML이라기 보다는 css 부분에 가까운 것 같지만 일단 넣었다.
- 그리고 목표/다짐/취미에 대해서도 간략하게 적어보았다.
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:title" content="DY" />
<title>DY</title>
<style>
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://pbs.twimg.com/media/Ebzhhw_UYAAonQR?format=jpg&name=large");
background-position: center 80%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.introduce {
text-align: center;
}
</style>
</head>
<body>
<div class="mypic">
<h1><strong>Introduce Myself</strong></h1>
</div>
<div class="introduce">
<div class="form-floating mb-3"> </div>
<h2><strong> DY </strong></h2>
<hr />
<p><strong>목표 : 노마드의 삶</strong></p>
<p><strong>다짐 : 일단 가보자고 💪</strong></p>
<p><strong>취미 : 수영 / 고양이랑 뒹굴기</strong></p>
</div>
</div>
</body>
</html>
- <meta> 부분에서는 전체적인 문서에 대한 정보들을 작성해주었다.
- <style> 부분에서는 배경화면의 크기와 위치 등을 설정하는 내용들을 작성해주었다.
- <body> 부분에서 실제로 오늘 숙제인 입력해야 할 내용들을 간략하게 작성해주었다.
'TW I Learnd' 카테고리의 다른 글
| 2023-04-14. TIL (0) | 2023.04.15 |
|---|---|
| 2023-03-13. TIL (1) | 2023.04.14 |
| 2023-04-11. TIL (0) | 2023.04.11 |
| 2023-04-10. TIL (0) | 2023.04.11 |
| 2023-04-09. TIL (0) | 2023.04.11 |
