Young's Today
2023-03-13. TIL 본문
- 오늘 학습한 내용은 CSS이다.
- 생각보다 다양한 꾸밈 요소들이 있었는데 컨디션 저하로 내가 목표한 분량까지 하지 못했다.
- 내일 아침부터 일찍 학습해서 나머지 분량을 매꾸려고 계획을 다시 짰다.
- 내일부터는 페어 프로그래밍도 진행하는데 라이브로 서로 진행하면 긴장이 많이 될 것 같다.
- 특정시간을 정해두고 코드리뷰 하는 방식도 괜찮을 것 같다는 생각이 든다.
- 내가 학습한 내용은 아래 페이지에 정리해두었다.
https://doyoung-p.tistory.com/273
CSS
Cascading Style Sheets (CSS) 계단식으로 스타일을 정의하는 문서 웹 문서의 컨텐츠에 스타일을 추가하는 언어 (색상, 크기, 위치 등) 확장자는 .css 로 사용하며 반드시 HTML과 함께 사용 CSS 기본 문법 선
doyoung-p.tistory.com
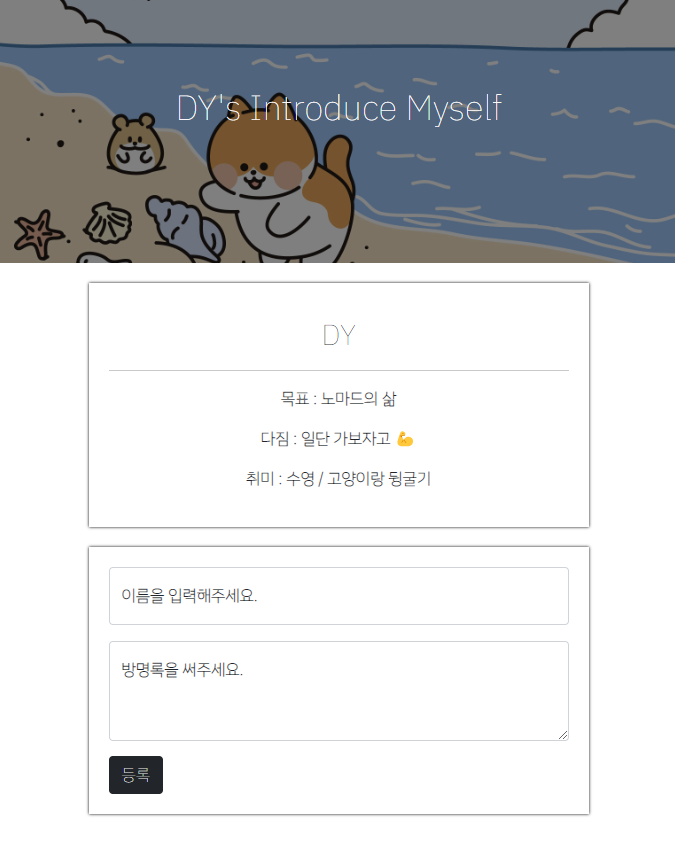
- 어제에 이어서 HTML에 CSS를 적용해서 자기소개 페이지를 만드는 것이 오늘 숙제
- 큰틀은 어제와 동일하고 약간의 꾸밈을 덧붙여보았다.

- 어제 작성한 내 소개글 부분을 박스 처리해서 따로 구분해두었다.
- 아래에는 방명록 입력하는 칸을 만들어서 등록하면 그 아래로 카드처럼 붙게 처리했다.
- 코드를 아래처럼 작성했다.
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:title" content="DY" />
<meta property="og:description" content="Comments." />
<meta
property="og:image"
content="https://pbs.twimg.com/media/Ebzhhw_UYAAonQR?format=jpg&name=large"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<title>DY</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@100&display=swap" rel="stylesheet">
<style>
* {
font-family: 'IBM Plex Sans KR', sans-serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://pbs.twimg.com/media/Ebzhhw_UYAAonQR?format=jpg&name=large");
background-position: center 80%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.introduce {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
text-align: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
* {font-weight: bold;}
</style>
<script>
$(document).ready(function () {
set_temp();
show_comment();
});
function save_comment() {
let name = $("#name").val();
let comment = $("#comment").val();
$.ajax({
type: "POST",
url: "/homework",
data: { name_give: name, comment_give: comment },
success: function (response) {
alert(response["msg"]);
window.location.reload();
},
});
}
function show_comment() {
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response["comments"];
for (let i = 0; i < rows.length; i++) {
let name = rows[i]["name"];
let comment = rows[i]["comment"];
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`;
$("#comment-list").append(temp_html);
}
},
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>DY's Introduce Myself</h1>
</div>
<div class="introduce">
<div class="form-floating mb-3"> </div>
<h2>DY</h2>
<hr />
<p>목표 : 노마드의 삶</p>
<p>다짐 : 일단 가보자고 💪</p>
<p>취미 : 수영 / 고양이랑 뒹굴기</p>
</div>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url" />
<label for="floatingInput">이름을 입력해주세요.</label>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="comment"
style="height: 100px"
></textarea>
<label for="floatingTextarea2">방명록을 써주세요.</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">
등록
</button>
</div>
<div class="mycards" id="comment-list"></div>
</body>
</html>
- 처음에는 위에처럼 작성했다가 스타일 시트를 분리하는 것이 더 깔끔해보일 것 같아서 분리했다.
- 아래처럼 코드를 변환해서 작성하였다.
index.html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:title" content="DY" />
<meta property="og:description" content="Comments." />
<meta
property="og:image"
content="https://pbs.twimg.com/media/Ebzhhw_UYAAonQR?format=jpg&name=large"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<title>DY</title>
<link rel="stylesheet" href="index.css" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@100&display=swap" rel="stylesheet">
</head>
<body>
<div class="mypic">
<h1>DY's Introduce Myself</h1>
</div>
<div class="introduce">
<div class="form-floating mb-3"> </div>
<h2>DY</h2>
<hr />
<p>목표 : 노마드의 삶</p>
<p>다짐 : 일단 가보자고 💪</p>
<p>취미 : 수영 / 고양이랑 뒹굴기</p>
</div>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url" />
<label for="floatingInput">이름을 입력해주세요.</label>
</div>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="comment"
style="height: 100px"
></textarea>
<label for="floatingTextarea2">방명록을 써주세요.</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">
등록
</button>
</div>
<div class="mycards" id="comment-list"></div>
</body>
</div>
</body>
</html>
index.css
더보기
* {
font-family: "IBM Plex Sans KR", sans-serif;
}
* {
font-weight: bold;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://pbs.twimg.com/media/Ebzhhw_UYAAonQR?format=jpg&name=large");
background-position: center 80%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.introduce {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
text-align: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
'TW I Learnd' 카테고리의 다른 글
| 2023-04-15. TIL (0) | 2023.04.15 |
|---|---|
| 2023-04-14. TIL (0) | 2023.04.15 |
| 2023-04-12. TIL (0) | 2023.04.12 |
| 2023-04-11. TIL (0) | 2023.04.11 |
| 2023-04-10. TIL (0) | 2023.04.11 |
